Wireframing en Webdesign
Tijdens het webdesign en wireframing proces zorgen wij voor de ontwerpen en het vormgeven van een professioneel design voor uw website of applicatie. Dit verloopt in verschillende stappen van wireframing naar ontwerpen van stijlvolle photoshop mockup, en het omzetten naar de benodigde opmaaktalen.
Lees hieronder verder om meer te weten te komen over deze onderwerpen.



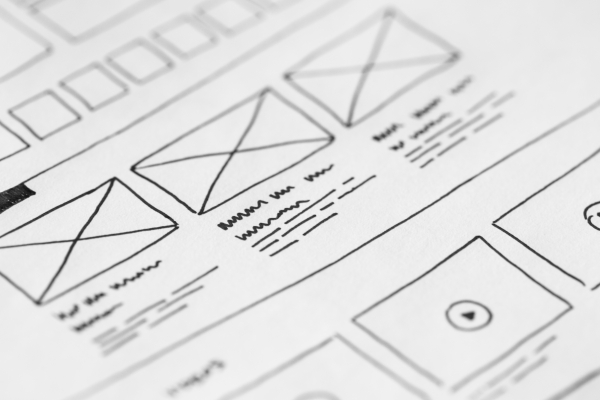
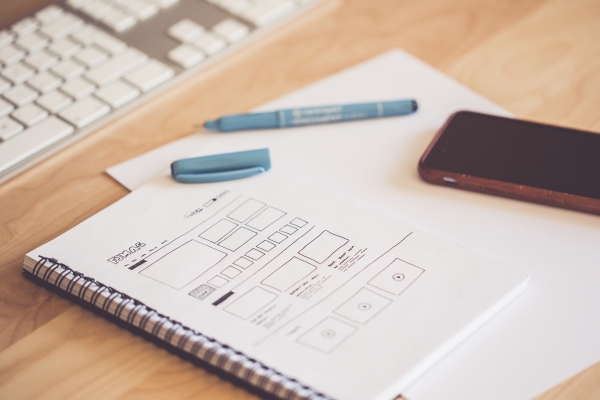
Wireframing
Wat is wireframing
Een wireframe kan gezien worden als het bouwplan van de interface voor de website of applicatie. Met een wireframe kan je meteen de opbouw van een website of applicatie in kaart brengen en hoe de verschillende onderdelen met elkaar in verbinding staan. Een wireframe is een grove tekening en is simpel opgemaakt.
Waarom wireframes?
Wireframes zijn een belangrijk onderdeel voor de UI/UX. Een wireframe is een vroege weergave/schets van hoe het eindresultaat van een app of website er uit komt te zien. Wireframes zijn beeldvormend en moeten helpen bij het snel uitwerken van de structuur en flow door een app heen.
Gebruiksvriendelijkheid
Wanneer je een website of applicatie ontwerpt is het belangrijk dat het uiteindelijke product gebruiksvriendelijk is. Door het gebruik van wireframes kan je op voorhand de gebruiksvriendelijkheid van je product bepalen en indien gewenst bijregelen. Het voordeel hierbij is dat een wireframe snel is aangepast, tov afgewerkte code te moeten aanpassen.



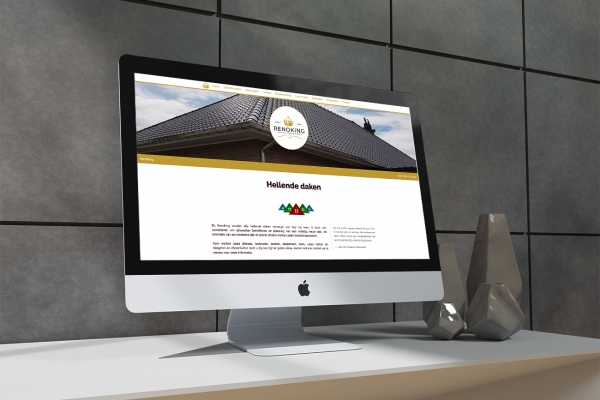
Webdesign
Wat is webdesign?
Webdesign is het ontwerpen van een website met oog op gebruiksvriendelijkheid, conversie en de identiteit van een bedrijf. Hiervoor worden vaak grafische computer programma's voor gebruikt zoals PhotoShop en Dreamweaver maar ook Flash en Illustrator. Welke grafische software zal worden gebruikt is afhankelijk van de noden en wensen
Uniek design naar website template
De verschillende grafische onderdelen worden omgezet naar HTML, CSS en JavaScript bestanden die dienen als de basis voor de structuur, layout, elementen en client-side functionaliteit op de pagina.
Webdesign Integratie - Drupal Custom theme
Het design wordt rechtstreeks omgezet in Drupal compatibele twig templates. Custom functionaliteiten worden geïntegreerd met Drupal, steeds volgens de door de Drupal community opgelegde coding standards en best practices.